Dynamic and Responsive Website Development - A Figma and Webflow Case Study

How can I create a dynamic and responsive website using Figma and Webflow?
While exploring the capabilities of Figma and Webflow through Udemy courses, I embarked on a project to design and develop a fully responsive three-page website. The goal was to learn the tools, understand their functionalities, and create a visually appealing and dynamic website that adapts seamlessly across devices.
Learning the basics of Figma for wireframing and UI/UX design.
Understanding Webflow’s development environment and CMS integration.
Ensuring responsiveness across all devices.
Implementing dynamic content features for blog posts and authors
How did I tackle the challenge?
Design Phase
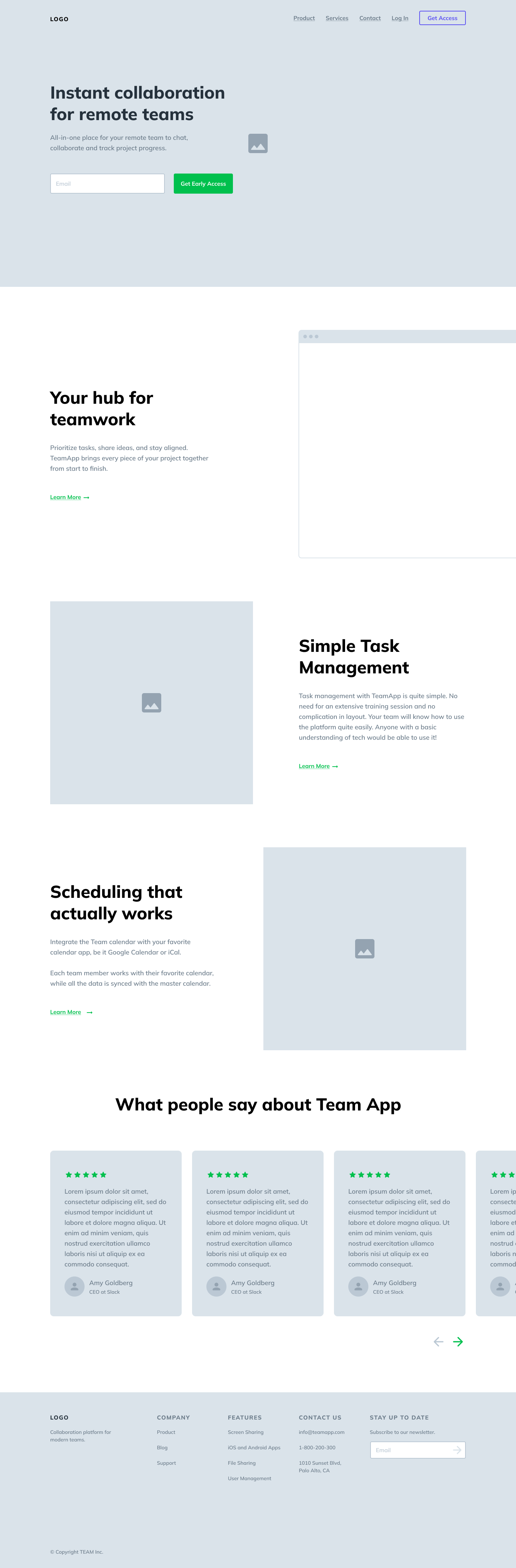
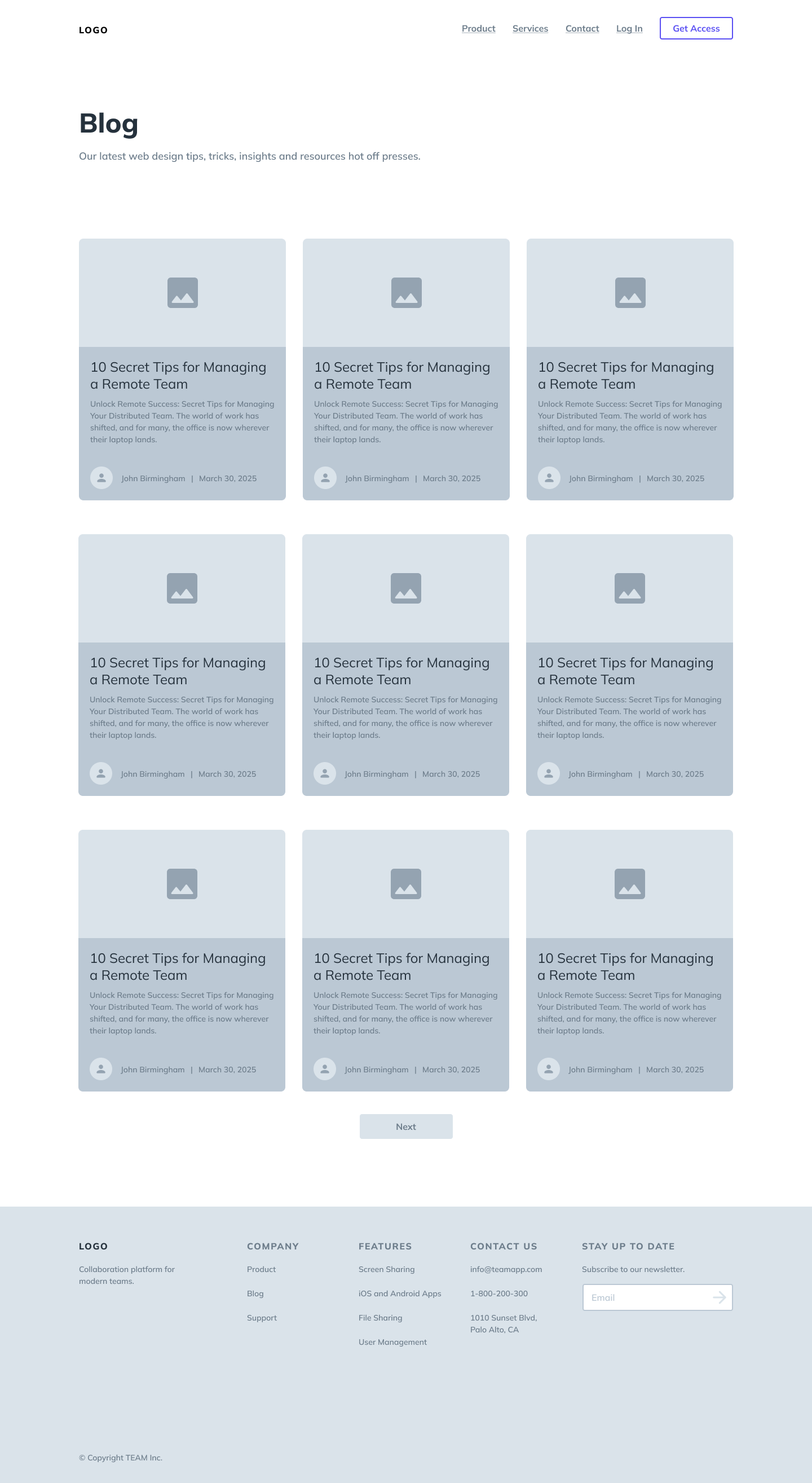
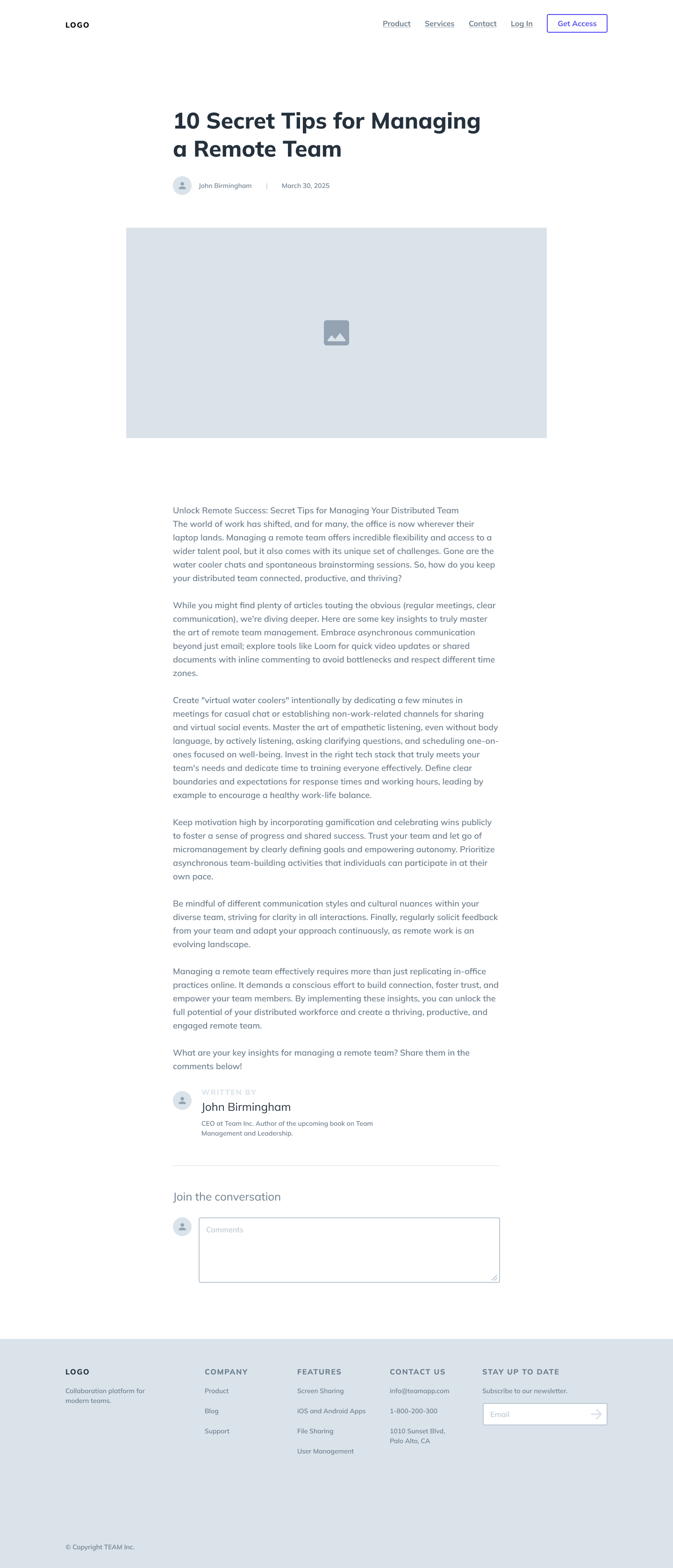
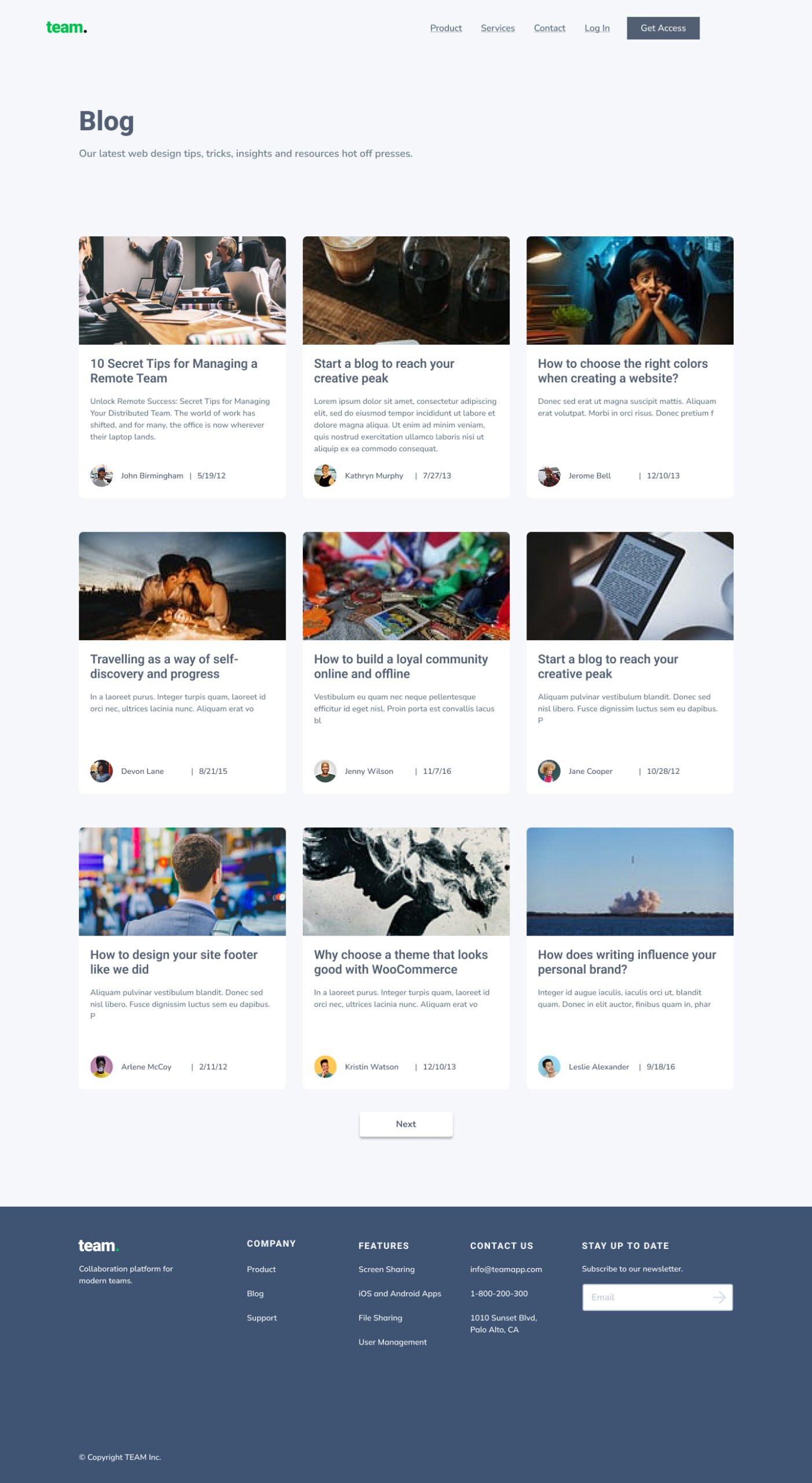
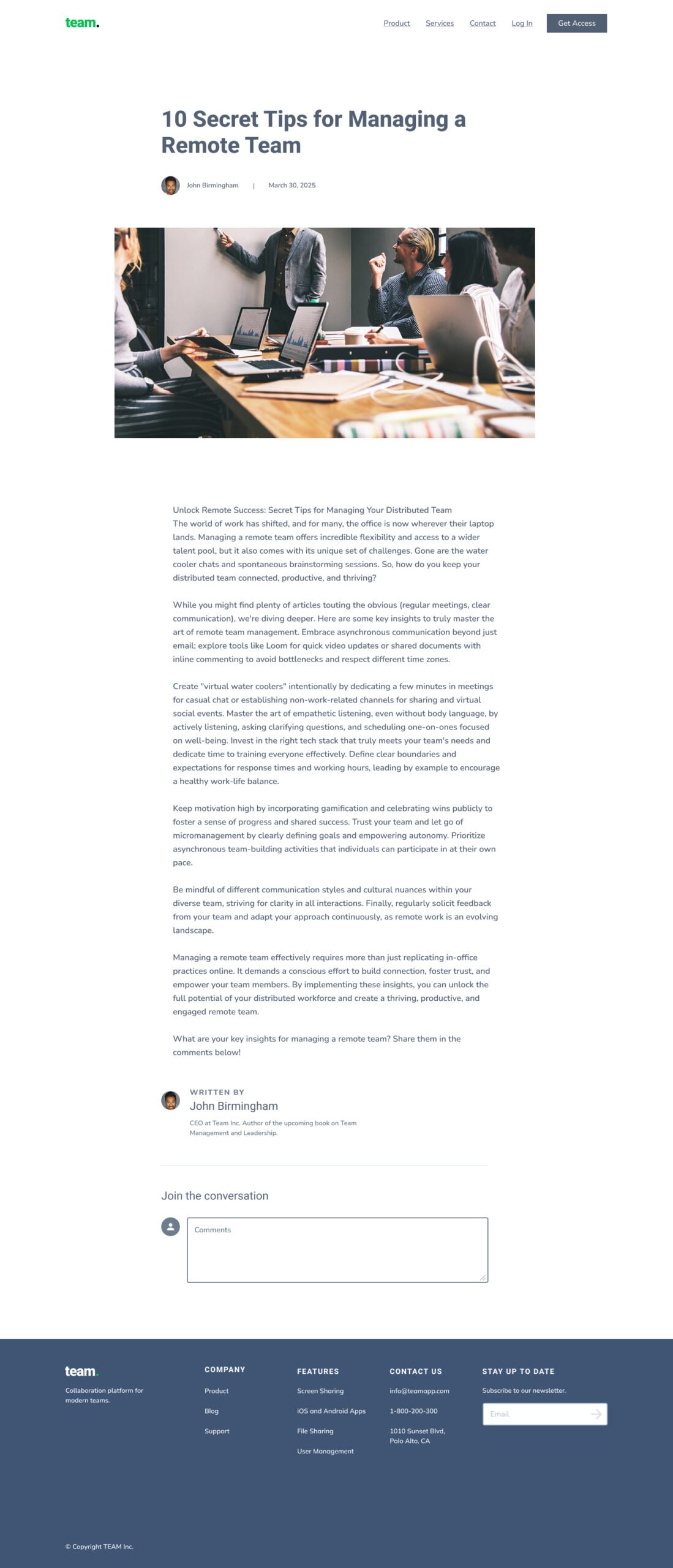
Started with wireframing the layout for a three-page website (Home Page, Blog Page, Blog Post Page) in Figma.
Designed each page with attention to detail, focusing on usability, aesthetics, and responsive layouts.
Development Phase
Translated the Figma designs into Webflow:
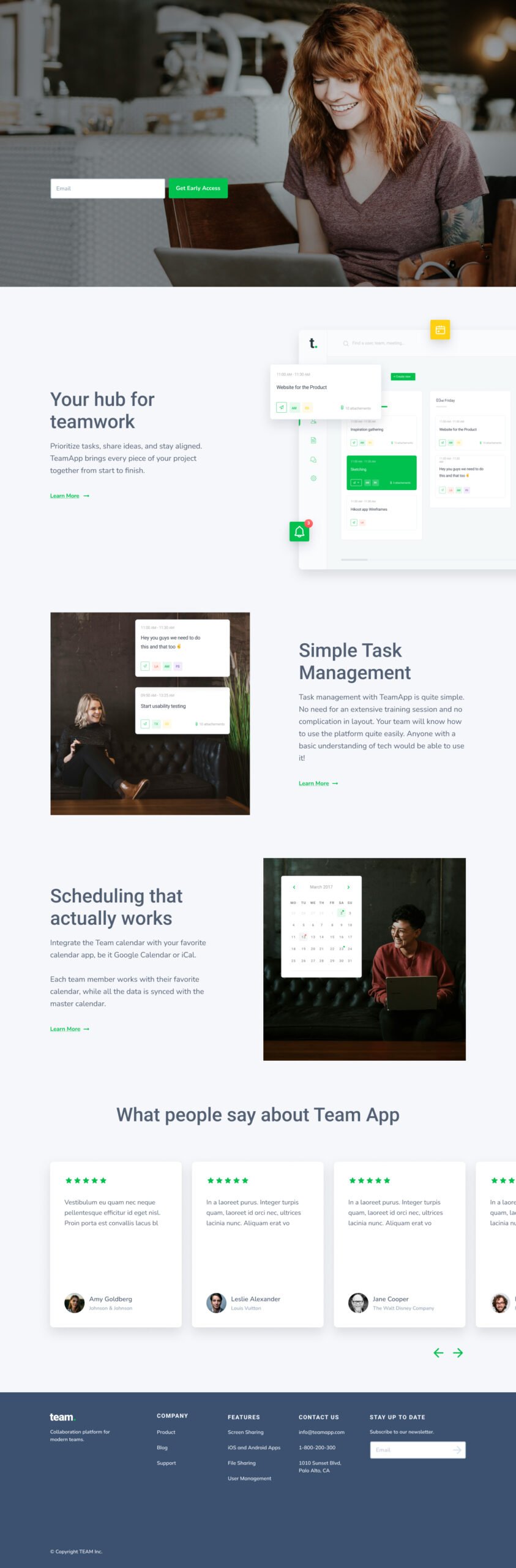
Developed the Home Page with animations, shadow effects, and responsiveness.
Created reusable components for the navbar and footer.
Integrated dynamic content using Webflow CMS:
Set up collections for blog posts and authors.
Connected these collections to the Blog Page for seamless navigation between posts.
Ensured responsiveness across desktop, tablet, and mobile devices.
Deployed the completed website on Webflow’s server.
Responsive Design: Optimized layouts for various screen sizes.
Dynamic Content: Blog posts and authors managed through Webflow CMS.
Interactive Elements: Animations and shadow effects for enhanced user experience.
The project resulted in a fully functional website that demonstrates proficiency in both Figma design principles and Webflow development capabilities. It serves as a testament to my ability to create dynamic, responsive websites while leveraging modern tools.
Wireframes and Designs using Figma